Shortcuts and outlines
- If you want to edit widgets (such as swapping two widget), copy and paste is cumbersome.
Shortcuts
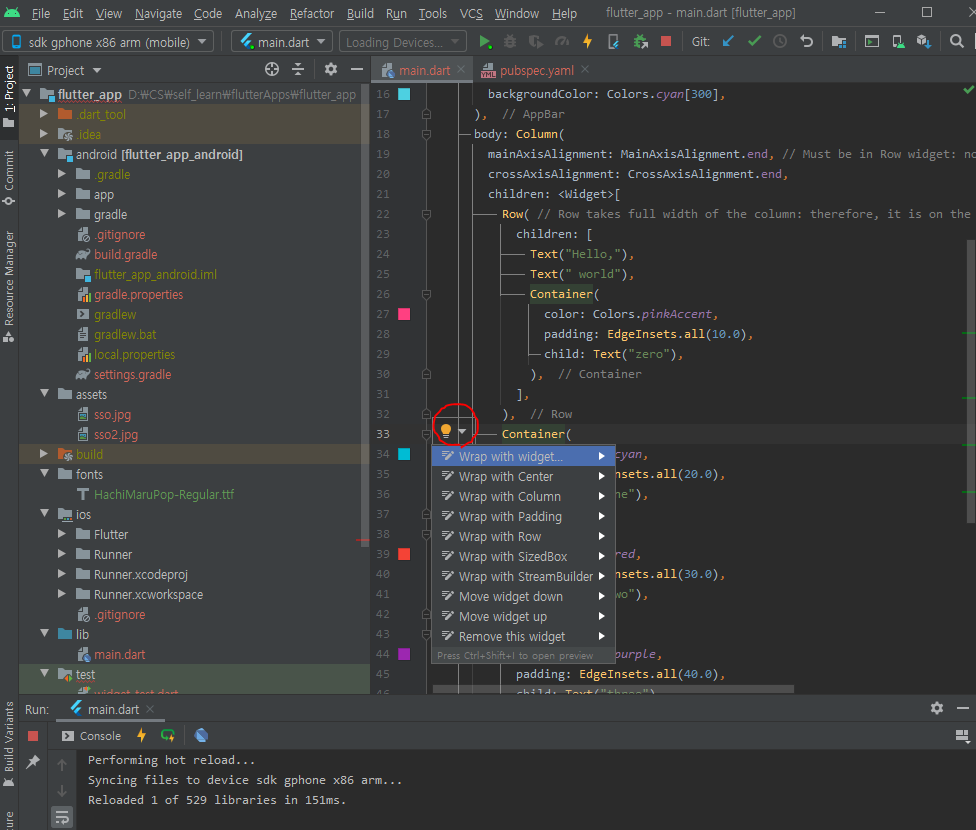
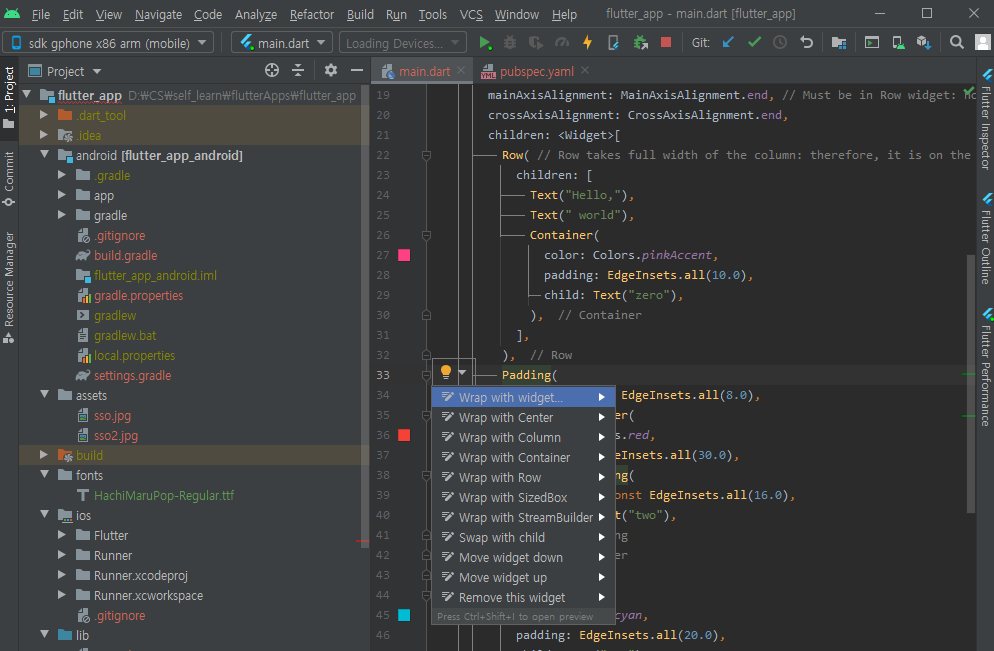
- When you click a widget, a lightburb will appear –> This is Action menu for this widget.
- shortcut:
alt+enter
- shortcut:
- If the lightbulb does not show up, try to make space (press enter) right above the widget.
- Wrap with widget example
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300],
),
body: Column(
mainAxisAlignment: MainAxisAlignment.end, // Must be in Row widget: not inside of any other widgets
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
Row( // Row takes full width of the column: therefore, it is on the top of rest of container.
children: [
Text("Hello,"),
Text(" world"),
Container(
color: Colors.pinkAccent,
padding: EdgeInsets.all(10.0),
child: Text("zero"),
),
],
),
Container( // Edit name of widget you want to use
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
color: Colors.red,
padding: EdgeInsets.all(30.0),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Text("two"),
),
),
),
),
Container(
color: Colors.cyan,
padding: EdgeInsets.all(20.0),
child: Text("one"),
),
Container(
color: Colors.purple,
padding: EdgeInsets.all(40.0),
child: Text("three"),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
);
}
}
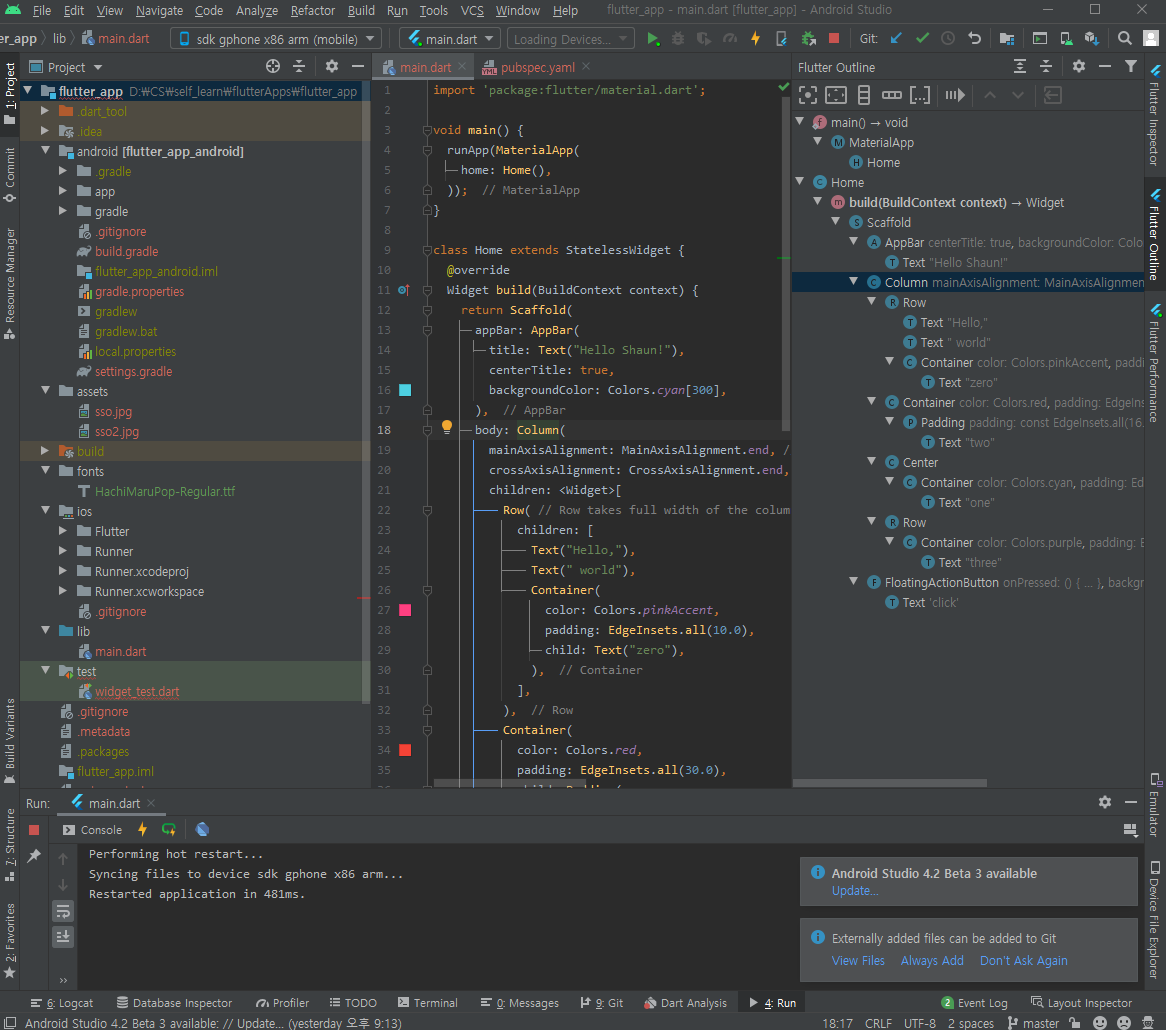
Outlines
-
When you do not see any outlines, Click on any widget while pressing
ctrl. This will activate outline. - Simply right click to use same function as shortcut.
- Buttons above are also useful.