Buttons and icons
Icons
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300],
),
body: Center(
child: Icon(
Icons.airport_shuttle,
color: Colors.lightBlue,
size: 50.0,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
);
}
}
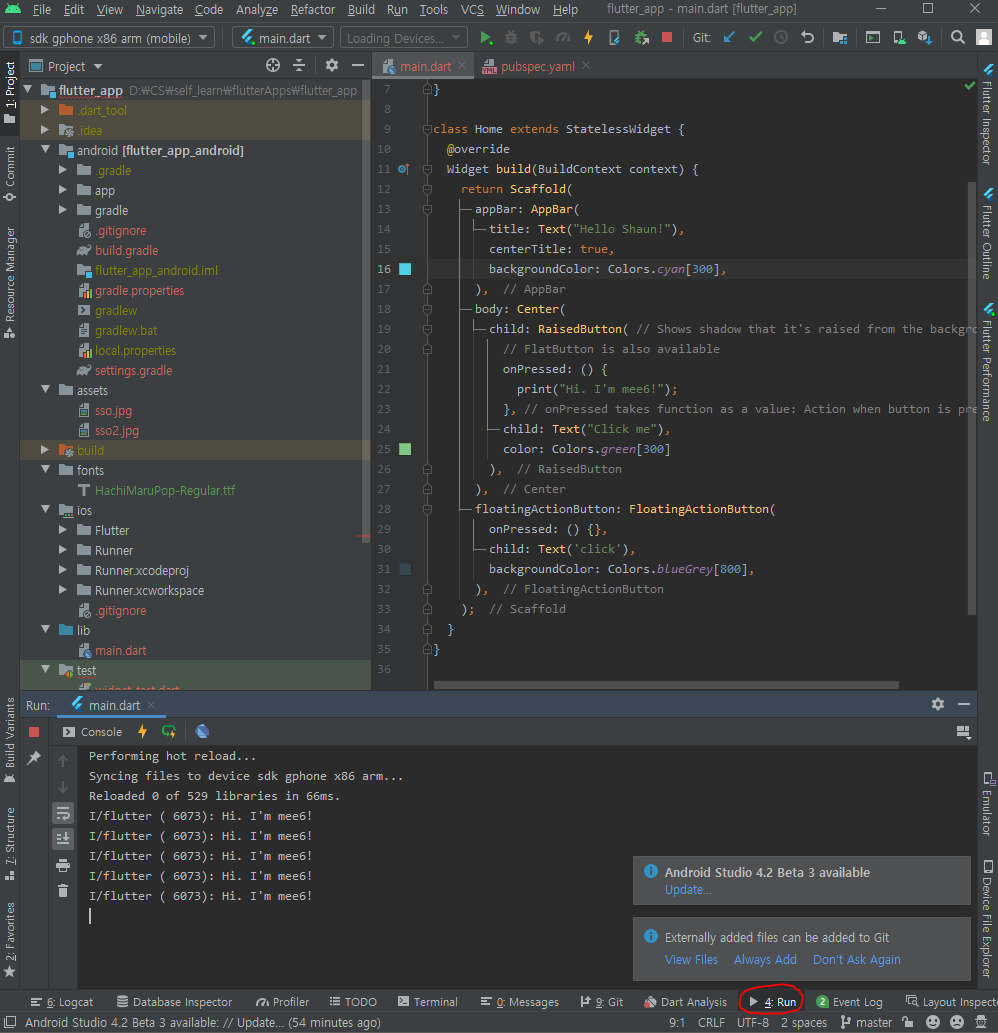
Buttons
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300],
),
body: Center(
child: RaisedButton( // Shows shadow that it's raised from the background
// FlatButton is also available
onPressed: () {
print("Hi. I'm mee6!");
}, // onPressed takes function as a value: Action when button is pressed
child: Text("Click me"), // Child is used when you nest properties
color: Colors.green[300],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
);
}
}
Button with icon
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300],
),
body: Center(
child: RaisedButton.icon(
onPressed: () {
print("Hi. I'm mee6!");
}, // onPressed takes function as a value: Action when button is pressed
icon: Icon(
Icons.mail,
),
label: Text("Mail me"),
color: Colors.amber[300],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
);
}
}
Icon button
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300],
),
body: Center(
child: IconButton(
onPressed: () {
print("Hi. I'm mee6!");
},
icon: Icon(
Icons.alternate_email, // @
),
color: Colors.blue[300],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
);
}
}