Images
Network image
NetworkImage(“URL”) : Use network image
- Way 1
class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Hello Shaun!"), centerTitle: true, backgroundColor: Colors.cyan[300], ), body: Center( child: Image.asset("assets/sso.jpg"), image: NetworkImage('https://upload.wikimedia.org/wikipedia/commons/b/b9/Caspar_David_Friedrich_-_Wanderer_above_the_sea_of_fog.jpg'), // Using network image ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: Text('click'), backgroundColor: Colors.blueGrey[800], ), ); } } - Way 2
class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Hello Shaun!"), centerTitle: true, backgroundColor: Colors.cyan[300], ), body: Center( child: Image.network('https://upload.wikimedia.org/wikipedia/commons/b/b9/Caspar_David_Friedrich_-_Wanderer_above_the_sea_of_fog.jpg'), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: Text('click'), backgroundColor: Colors.blueGrey[800], ), ); } }
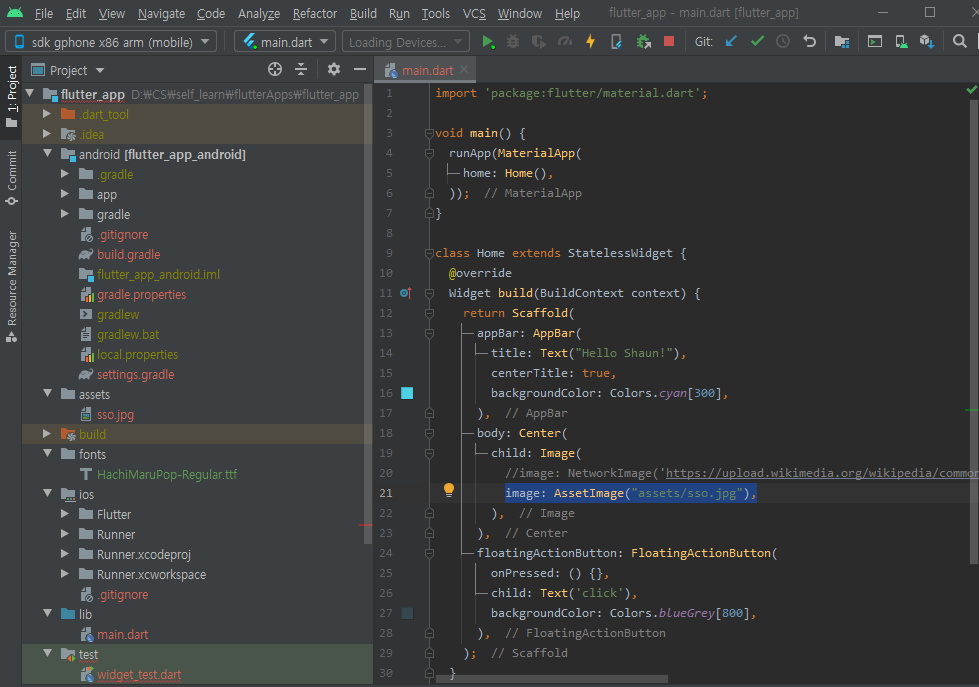
Asset image
- AssetImage(“dir”) : Use asset image
-
Create
assetsdirectory and put images files inside it. -
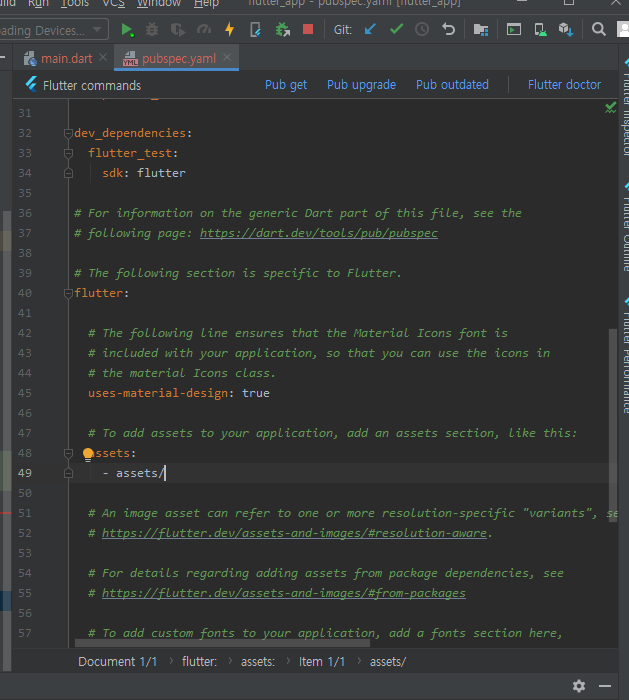
Edit
pubspec.yamlto use assetsEvery asset images should be declared inside the .yaml file in order to use it.
-
- Way 1
class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Hello Shaun!"), centerTitle: true, backgroundColor: Colors.cyan[300], ), body: Center( child: Image( image: AssetImage("assets/sso.jpg"), ), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: Text('click'), backgroundColor: Colors.blueGrey[800], ), ); } } - Way 2
class Home extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Hello Shaun!"), centerTitle: true, backgroundColor: Colors.cyan[300], ), body: Center( child: Image.asset("assets/sso2.jpg"), ), floatingActionButton: FloatingActionButton( onPressed: () {}, child: Text('click'), backgroundColor: Colors.blueGrey[800], ), ); } }