Basic layout
- Putting text in home property via Text widget
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
// home 은 home 스크린에 뭘 띄울지 보여줌
home: Text("Hey Shaun!"), // 보통 여러개의 property 를 가지므로 항상 뒤에 , 붙이는게 좋은 습관임.
)); // MyApp 이 위젯임!
}
- Layout setting
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
// home 은 home 스크린에 뭘 띄울지 보여줌
home: Scaffold( // Scaffold 위젯은 기본적인 layout 표현 (위에 Appbar 나 action 버튼같은것들)
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
), // Scaffold 는 appBar property를 갖고 있고 그 값은 AppBar 위젯임.
body: Center(
child: Text("My first app"), // 위젯을 고대로 다른 위젯한테 nested 하면 child property를 사용
),
floatingActionButton: FloatingActionButton( // Highlight 은 뭔가 잘못된걸 알려줌.
child: Text('click'),
),
),
));
}
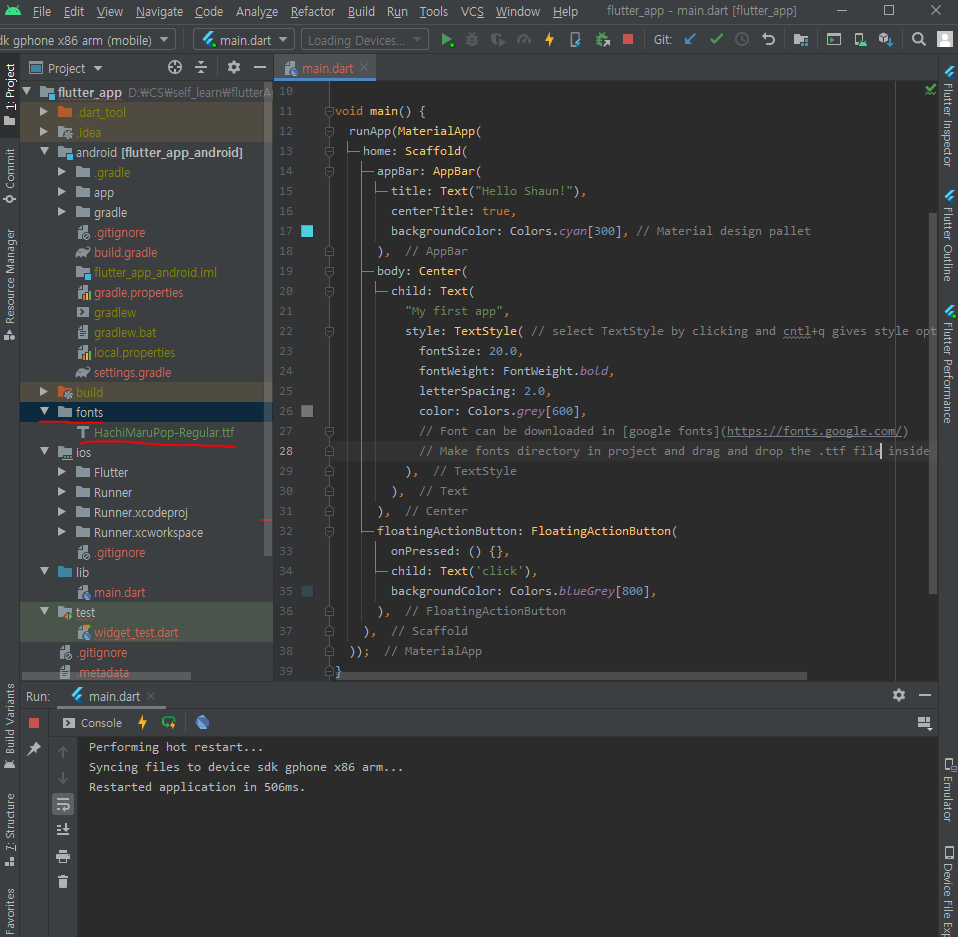
- Putting colors and font
Flutter app have access to Matrerial color palette shown in here
In backgroundColor property, color options will appear when typeColors..
cntl+ q shows more options with brackets.
Fonts can be downloaded in google fonts.
Make fonts directory in project and drag and drop the .ttf file inside the font folder.
Edit pubspec.yaml file to add assets like font. ! Must use 2 space indentation for pubspec.yaml.
After saving edits, popup will show in main.dart. Just press Get dependencies
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Shaun!"),
centerTitle: true,
backgroundColor: Colors.cyan[300], // Material design pallet
),
body: Center(
child: Text(
"My first app",
style: TextStyle( // select TextStyle by clicking and cntl+q gives style options
fontSize: 20.0,
fontWeight: FontWeight.bold,
letterSpacing: 2.0,
color: Colors.grey[600],
fontFamily: "HachiMaru", // Name of font saved in pubspec.yaml
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('click'),
backgroundColor: Colors.blueGrey[800],
),
),
));
}